Seguí buscando vacantes de desarrollador y soporte de TI. Además, que estuve investigando el uso de una API que es la de Ticketmaster para una aplicación que se me ocurrió. Bueno, realmente a POM POM se le ocurrió.
Sip lo sé, estoy subiendo el blog de ayer, pero eso no quiere decir que no lo voy a subir al contrario. Más tarde subiré el blog.
Lo que aprendí hoy
- API
Ticketmaster API
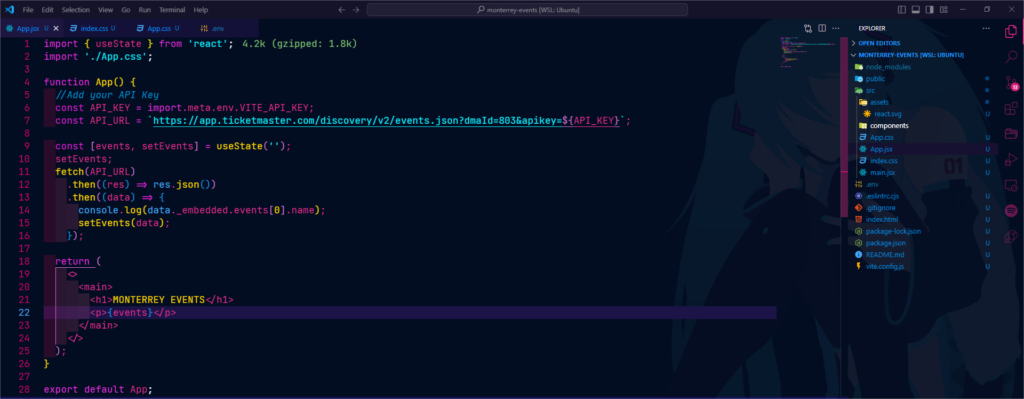
Como estoy haciendo la página de stagemonterrey creo que es una buena idea usar la API de Ticketmaster para mostrar los eventos de un lugar en específico en este caso Monterrey. Aunque sí pude mostrar correctamente los eventos de Monterrey, pero solo en Postman y no en la web.

Aunque todavía estoy empezando, no me desanimo con estos problemas, después lo voy a poder arreglar. Aprendí que tienes que guardar las llaves para las API porque la verdad he visto muchas llaves ahí expuestas en repositorios de Github, que puedes usar. Pero eso es muy malo porque se pueden aprovechar de tu error.
La manera de esconder tus API es creando un archivo .env y llamarlo VITE_ejemplo. El vite tiene que estar ahí. Esto solo funciona si estamos usando vite y no CRA (create react app).

¿Qué toca hacer el día 19?
- Luego agregar comidas
- Cambiar los recursos y agregar el rayo
- Agregar las actividades después del horno 3 y museos, no importa si están en linares o alrededores.
- Mostrar en pantalla alguna info de la API