PORFIN pude mostrar información de la API de Ticketmaster, todavía me falta agregar más información relevante de los eventos. Pero al menos lo principal ya está en pantalla
Lo que aprendí hoy
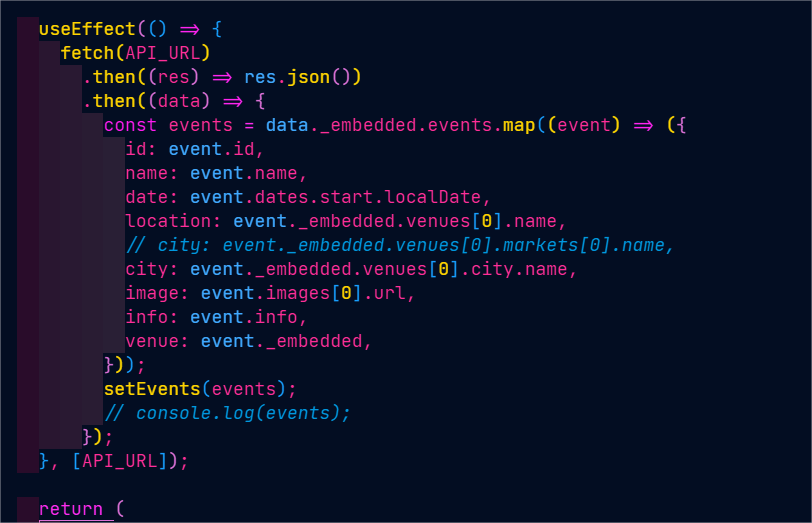
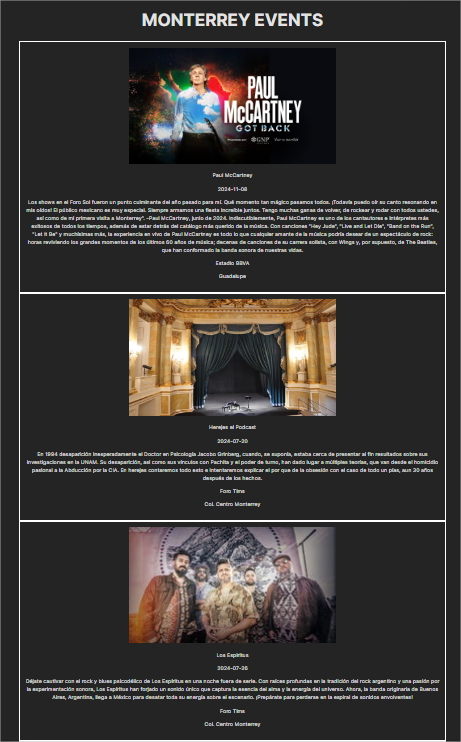
- Datos
Datos en pantalla
Aunque me falta modificar algunos detalles en el código, asimismo mejorar la interfaz de la página web. Actualmente, no tiene mucha producción, pero no pasa nada porque pude completar mi misión que era mostrar en la pantalla la información, se muestran imágenes también. Unas imágenes tienen muy mala calidad, pero se solucionará en un futuro.

Sip, está todo revuelto ahí, pero lo importante era mostrar la información que a continuación les mostraré el progreso.

Aún no me responden algunas vacantes para seguir mi proceso. Pero una, si en el mensaje mencionaba que si podía hacer una prueba que duraría hora y media, es para una posición de “Intern Developer” enfocado en desarrollo frontend. No tengo idea que preguntas me van a hacer, pero investigando serán unas preguntas sobre JavaScript y probablemente tenga que codificar. Así que voy a estar viendo videos y practicando mi lógica para el día 23. No me han dicho la hora, la sabré un día antes de la entrevista.
En fin esta semana se está poniendo de mi lado. ¡Vamos con todo!
¿Qué toca hacer el día 22?
- Luego agregar comidas
- Cambiar los recursos y agregar el rayo
- Agregar las actividades después del horno 3 y museos, no importa si están en linares o alrededores.
- Agregar la info restante del horno3